So richtest Du Rich Pins mit Deiner Jimdo Website ein
so geht's
Wenn Du Dich gerade in das Thema Pinterest einarbeitest, wird Dir der Begriff Rich Pins zu 100 % schon über den Weg gelaufen sein.
Trotzdem gibt es jetzt auch von mir eine knackige Erläuterung, was das überhaupt ist, wofür es gut ist und wieso Du es brauchst.

Rich Pins - Wozu eigentlich?
Rich Pins sind "reiche" Pins. Reich an Information sind die nämlich.
Es gibt vier verschiedene Arten.
- Produkt-Pin
- Rezept-Pin
- Artikel-Pin und
- App-Pin (der kommt nicht so häufig vor, weil kaum jemand eine eigene App hat und anbietet)
Warum brauchst Du das jetzt so unbedingt?
Rich Pins sind super praktisch. Einmal eingerichtet, zieht sich Pinterest die wichtigsten Informationen von Deiner Website, sodass Du wertvolle Zeit sparst. Zum Beispiel, weil Du keine Überschriften und Beschreibungen mehr eingeben musst. Bei Rezepten gibt es dann die Mengenangaben direkt im Pin, ohne, dass Du ihn klicken und Dich auf der Website des Erstellers zurechtfinden musst. Bei Produkt-Pins zieht sich Pinterest den Preis und zeigt ihn direkt am Pin an. Zeitersparnis für die Pinterest-Community und mehr Zeit für Dich, weil Pinterest Dir bei der Automatisierung hilft.
Noch dazu wirst Du besser gerankt, weil Profi-Skill. =)
Wie richtest Du nun Rich Pins bei Jimdo ein?
Für den Fall, dass Du Deine Website bei Jimdo erstellt hast, kommt hier die Anleitung, wie auch Du von den Rich Pins Gebrauch machen kannst. Und das sogar ziemlich easy, denn im Vergleich zu Wordpress musst Du kein Yoast SEO PlugIn oder Ähnliches installieren und kannst direkt loslegen. Genial, oder?
Step 1 - Verifiziere Deine website
Der erste Schritt ist Pinterest-Anfänger-Grundwissen und Nummer 1 To Do, wenn Du Deinen Blog, Deine Rezepte, Deine Anleitungen oder welchen Content auch immer über Pinterest in die Welt spielen willst.
Gehe dazu auf Dein Pinterest Profil und klicke auf die drei Pünktchen rechts oben (ich gehe hier von der Browser-Ansicht aus). Gehe in Deinen Einstellungen auf "Verifizieren". Es öffnet sich ein Pop-Up-Fenster mit einem HTML Code. Diesen kopierst Du nun folgendermaßen auf Deine Jimdo-Website.
+++ ACHTUNG: Du benötigst dazu einen Jimdo-Creator-Account. Dolphin bietet keine HTML-Widgets an. +++
Gehe in den Bearbeitungsmodus Deiner Website und füge auf Deiner Startseite einen neuen Inhalt hinzu.
Wähle hier unter "Weitere Inhalte und AddOns" die Option "HTML-Widget" (Siehe Bild). Füge in dieses leere Feld den kopierten HTML Code aus Pinterest ein und speichere den Vorgang.

Pinterest braucht nun bis zu 24 Stunden, um Deine Verifizierung zu überprüfen.
Sollte alles geklappt haben, siehst Du in Deinem Pinterest Profil nun einen grünen Haken und schon kann es mit Deinen Rich Pins losgehen.

Step 2 - Gib Pinterest das go!
Überraschung! Der zweite Step ist auch schon der letzte auf der Liste. =)
Gehe auf diese Seite (oder Klicke auf den Link):
https://developers.pinterest.com/tools/url-debugger/
Füge in das freie Feld den Link Deines Contents ein. Achte darauf, dass Du einen Link kopierst, der zu einem Artikel, Produkt, Rezept oder einer App führt. Nimm auf keinen Fall den Link Deiner Startseite, sonst geht die Freigabe schief.
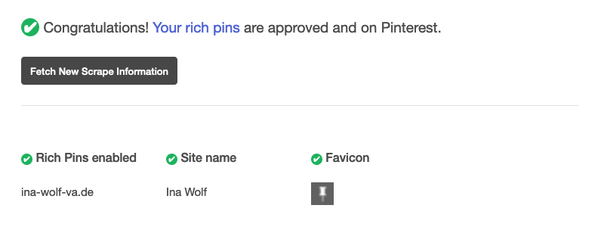
Tippe dann auf validate. Es erscheinen drei grüne Häkchen so wie bei mir?
Herzlichen Glückwunsch!
Du bist jetzt im Team #richpin 🎉

epilog
Da ist nix dabei, oder?
Solltest Du widererwarten Schwierigkeiten haben, weil es vielleicht einen Bug auf der Seite gibt, richte Dich bitte direkt an den Pinterest Support. Mit allem Anderen kannst Du gern auf mich zukommen. =)
Alles Liebe
Ina
Inas Briefe
Unsere Zusammenarbeit soll persönlich und ehrlich sein. Genauso handhabe ich es auch mit meinem Newsletter. Du bekommst nur Post, wenn ich Dich teilhabenlassen möchte an neuen Entwicklungen und manchmal auch nur an meinen Gedanken. Stell Dir meine Briefe wie kleine Tagebucheinträge vor, die Dir etwas mitgeben können, wenn Du magst.

Kommentar schreiben
Sophie (Freitag, 17 Juli 2020 08:54)
Hi Ina, danke für den Post! Das ist genau mein Thema. Deine Anleitung hat mir sehr geholfen. Wie lange dauert es deiner Erfahrung nach, bis die Verknüpfung greift? Meine Rich Pins wurden auch „approved“, doch beim Pinnen wird die Bildbeschreibung immer noch nicht „mitgenommen“
Melanie (Freitag, 17 Juli 2020 14:30)
Hallo Ina :)
Vielen Dank für die tolle Anleitung! Die Verifizierung hat auf Anhieb geklappt. Nur bei Freischaltung der Rich Pins, gibt es anscheinend ein Problem. Es erscheint immer der Hinweis: The data we scraped from your site could not be validated. Please make sure all required tags are present and you aren't serving different pages depending on different user agents.
Verifiziert habe ich die Startseite meiner Homepage. Bei den Rich Pins habe ich eine Produktseite angegeben. Ist das vielleicht der Fehler? Oder fehlen auf meiner Shopseite Informationen?
Viele Grüße Melanie
Ina (Sonntag, 26 Juli 2020 22:09)
Hey Sophie,
bei mir ging das eigentlich immer ganz flott. Versuche es ansonsten noch einmal. Hast Du darauf geachtet, die Startseite anzugeben?
Liebste Grüße
Ina
Ina (Sonntag, 26 Juli 2020 22:10)
Ja, es wird an der Produktseite liegen. Versuch es bitte einmal mit der Startseite. Das Produkt wird auf einer Unterseite platziert sein, richtig? Mir fällt sonst gerade keine andere Alternative ein.
Ganz liebe Grüße
Ina
Ina (Dienstag, 01 September 2020 16:07)
Hallo liebe Ina,
dank deiner Beschreibung funktionierte endlich die RichPin Einrichtung, aber leider nur auf meiner Blog-Seite. Meine Shop-Proindukte nimmt er nicht. Ich vermute, der Fehler liegt im Aufbau des Shop - Hauptseite/ Unterseite/Produkt...Welchen Link muss ich da wählen bzw. muss ich jedesmal den RichPin neu einrichten, oder holt sich Pinterest jetzt automatisch die Info's von meiner Website, wenn das einmal geklappt hat und eingerichtet ist?
Liebe Grüße
Ina